Примеры Flutter-проектов
MomsApp
Приложение для мам с функциями трекинга, публикаций и поддержки.
Платформа для отслеживания здоровья ребенка и мамы, чтения статей, планирования прогулок и управления прививками/лекарствами, с авторизацией через Firebase Auth.
Бэкенд и фронтенд: Разработал API на Strapi и кроссплатформенное приложение на Flutter. Настроил Stage/Prod-окружения, публикацию APK через Telegram-бота (Stage) и в сторах (Prod), интегрировал Shorebird для обновлений.
Публикации и контент: Реализовал статьи с категориями, лайками, просмотрами, избранным, stories, аффирмациями и тегами, а также документы (политики, соглашения).
Трекинг: Внедрил трекеры воды, кормления, сна, подгузников, прививок, лекарств и прогулок с кастомными пинами на карте (flutter_map) и статистикой (линейные/столбчатые графики).
Скачки развития: Создал календарь с разбивкой на недели с описанием периода развития и рекомендациями по уходу. Для каждого периода показаны навыки развития и актуальные для возраста игры.
Сервисные функции: Интегрировал пуши (дни рождения, аффирмации), in-app URL, deep links, уведомления об обновлениях (store/Shorebird). Гибкая система уведомлений и обработка версионности.
KegelFit
Доработка и оптимизация существующего мобильного приложения.
Улучшил UX/UI и переработал логику старта приложения для повышения стабильности и удобства пользователей. Проект требовал высокой точности дизайна и сложной логики навигации на основе условий запуска и состояния подписки.
Дизайн: Реализовал скейлинг через подмену MediaQuery, обеспечив точное соответствие макету на всех устройствах.
Сложность: Единообразный рендеринг на разных экранах.
Рефакторинг: Переработал навигацию (онбординг, покупка, триал, уведомления) в конечный автомат на BLoC, устранив хаотичные переходы.
Сложность: Гибкая поддержка динамических условий.
Результат: Повысил стабильность, упростил поддержку, улучшил UX и удовлетворенность заказчика.
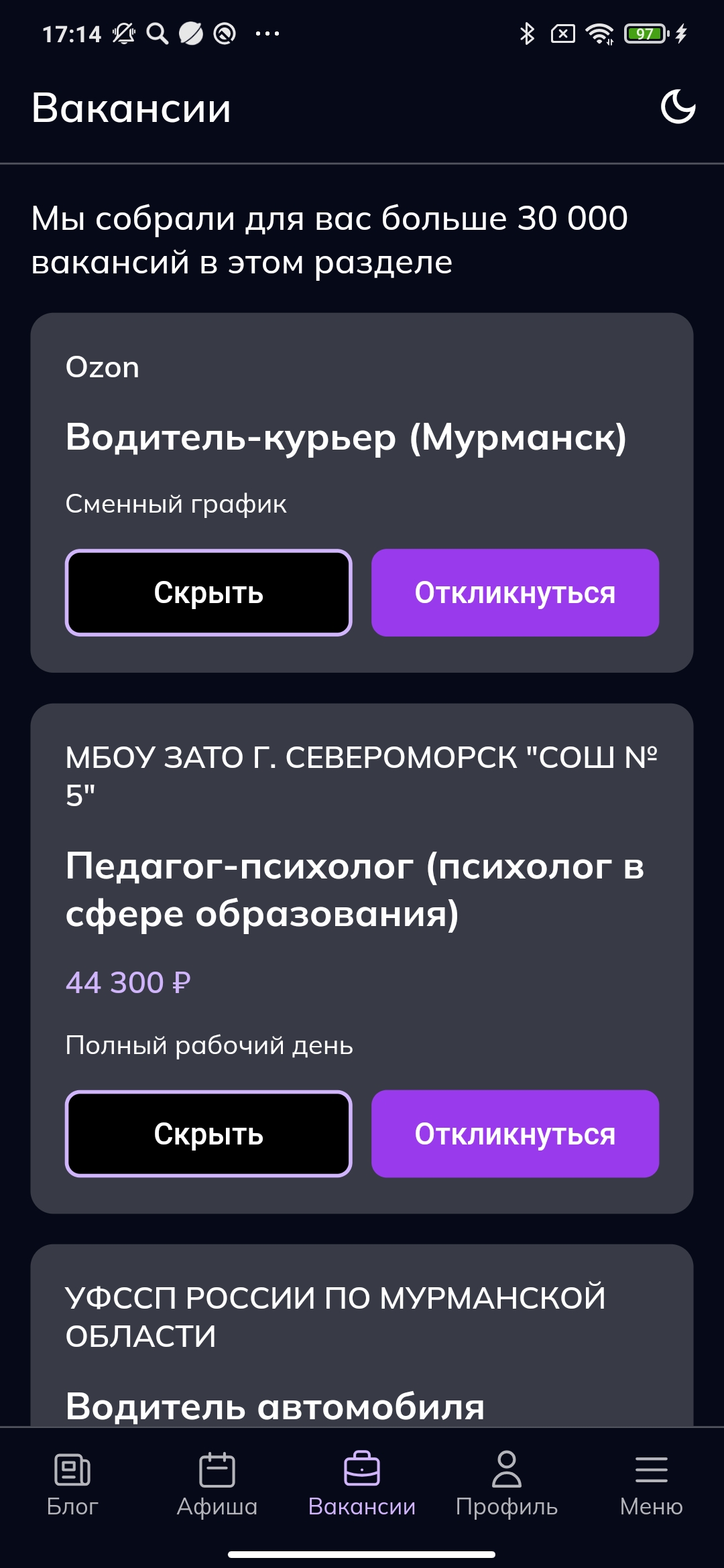
Молодая Арктика
Мобильное приложение для молодежи Мурманской области.
Платформа для новостей, событий, волонтерских вакансий, магазина и медиа-контента с личным кабинетом и системой баллов. Включает 53 экрана.
Личный кабинет: Реализовал функционал управления профилем, баллами и покупками с интеграцией API для синхронизации данных. Обеспечение безопасности и плавной работы с большим объемом пользовательских данных.
Медиа-контент: Оптимизировал загрузку и отображение большого количества медиа (видео, изображения) с поддержкой оффлайн-доступа. Минимизация потребления ресурсов при высоком объеме контента.
Результат: Создал удобное приложение, повысившее вовлеченность молодежи в события региона. Ускорил доступ к контенту и упростил взаимодействие с платформой.


Invent
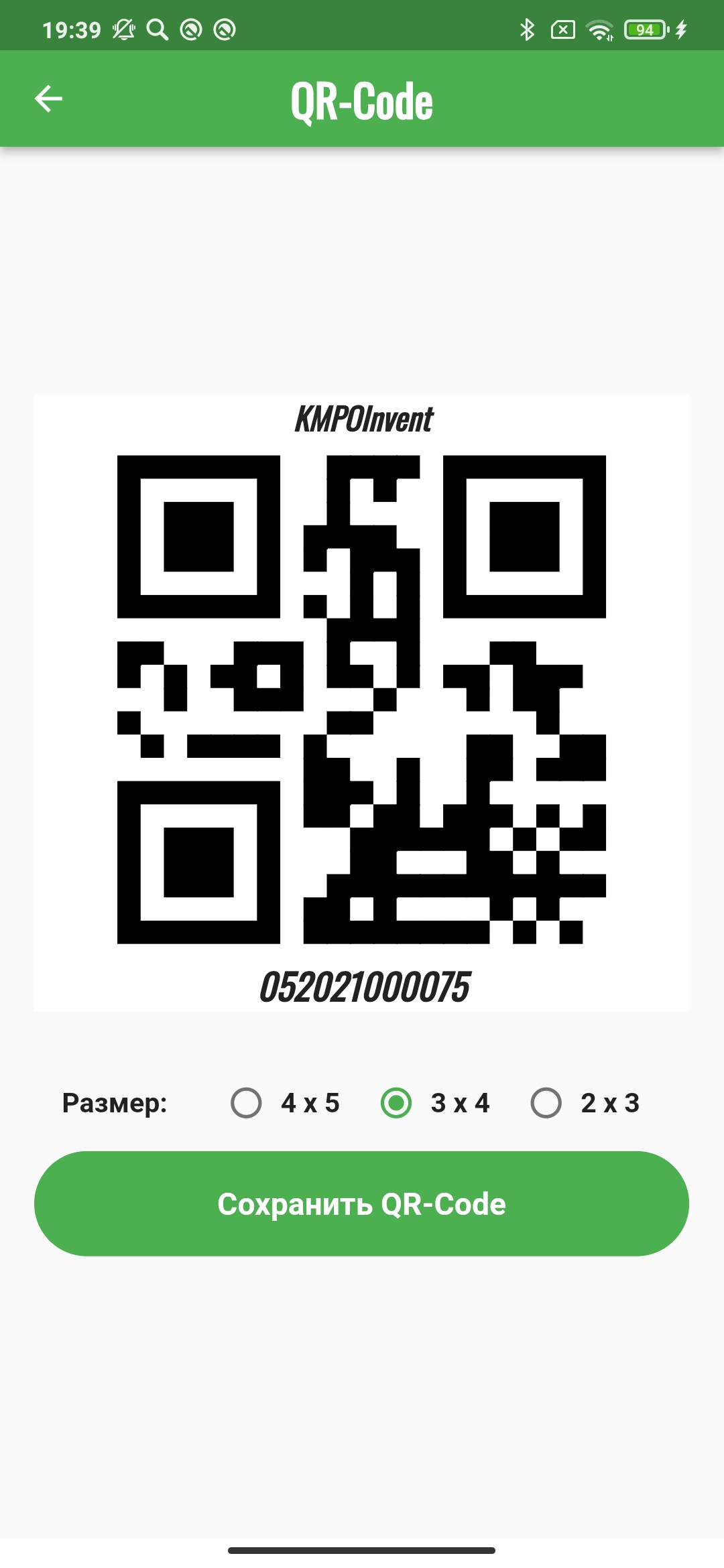
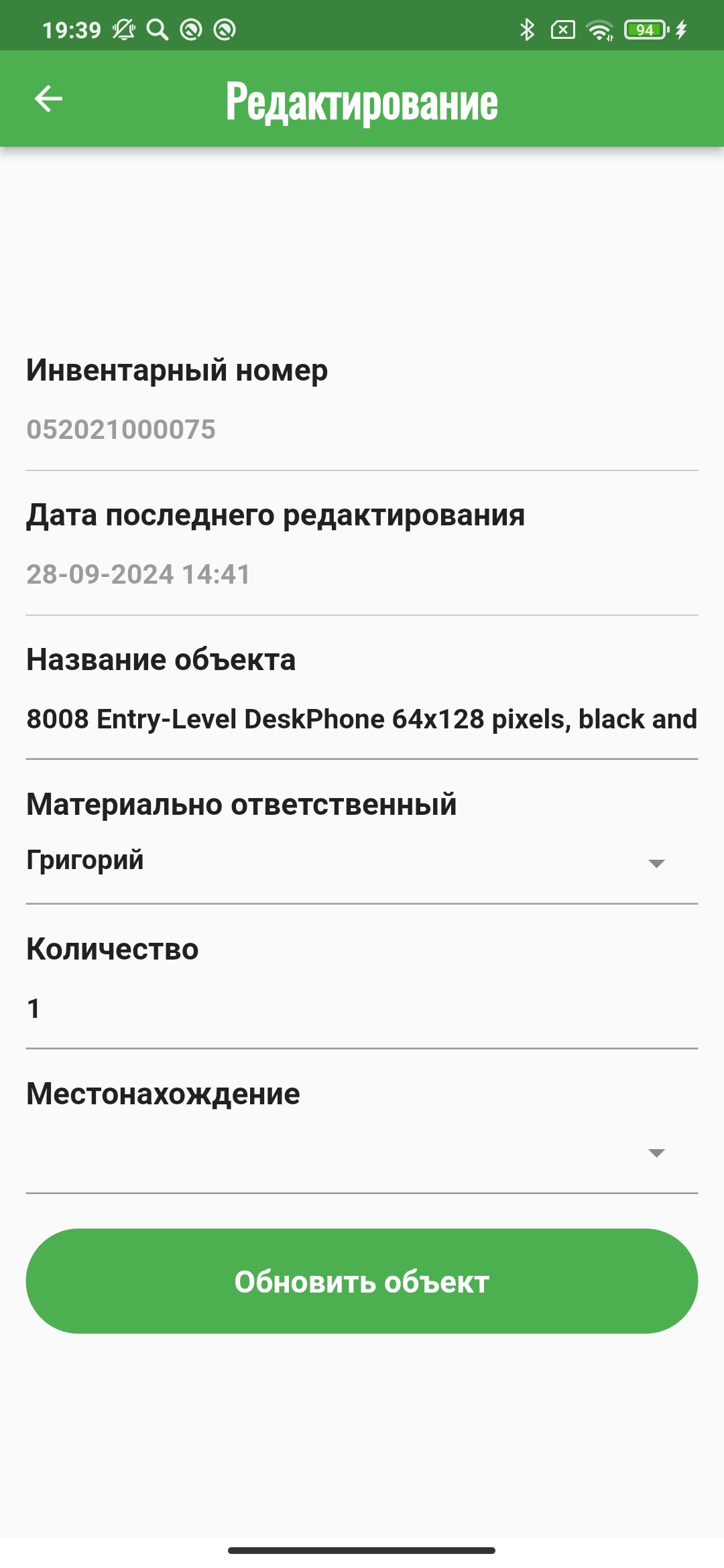
Мобильное приложение для инвентаризации с использованием QR-кодов.
Компактное приложение для регистрации, авторизации и управления инвентаризацией с поддержкой пакетной загрузки данных и экспорта QR-кодов.
Серверная часть: Настроил сервер (Node.js, Express, Parse Server) с адаптером Unisender для валидации email при регистрации и авторизации. Интеграция стороннего сервиса Unisender с Parse Server.
Инвентаризация: Реализовал пакетную загрузку объектов из XLS-файлов и экспорт QR-кодов в PDF для печати. Обработка больших XLS-файлов и генерация PDF с точным форматированием.
Результат: Упростил процесс инвентаризации, сократив время на обработку данных и обеспечив надежную работу с QR-кодами.


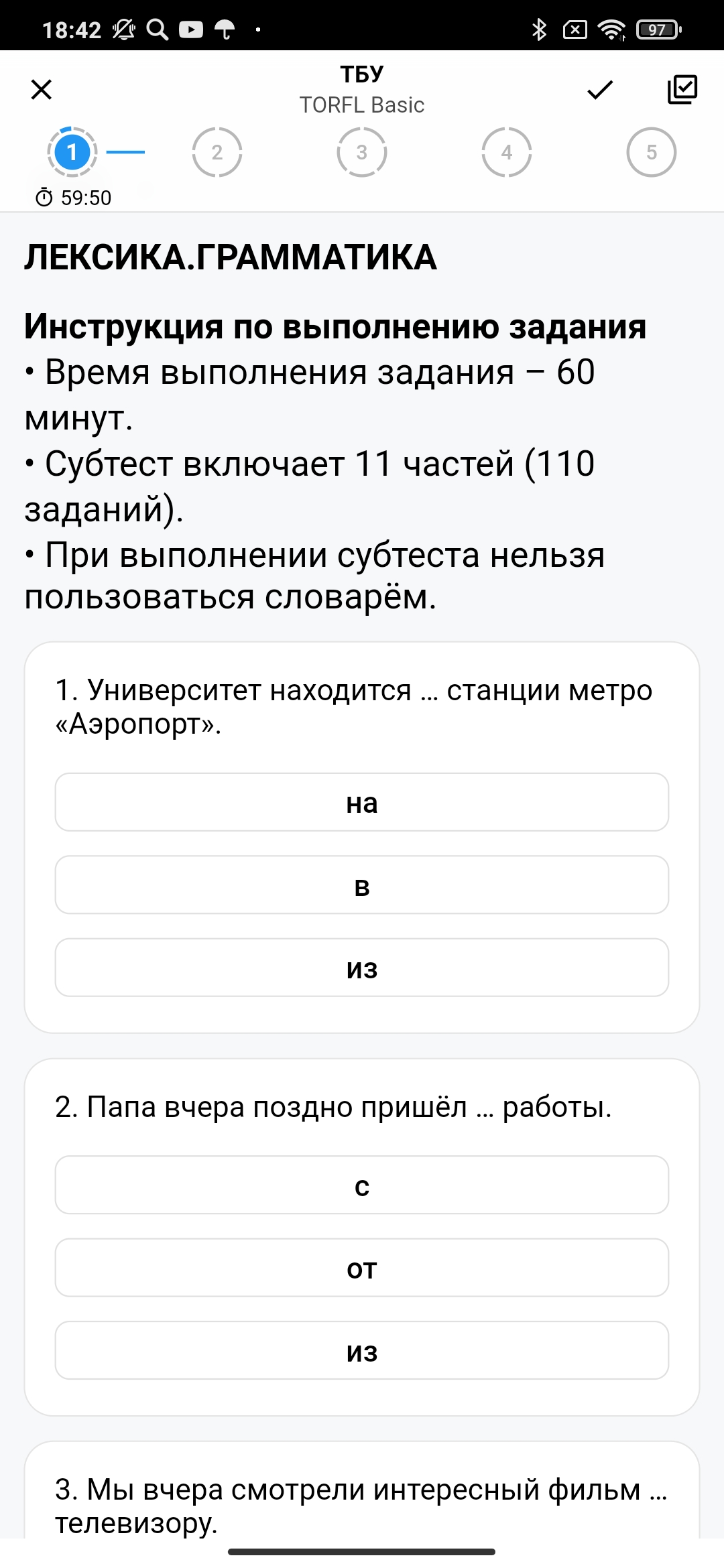
SemesterRus
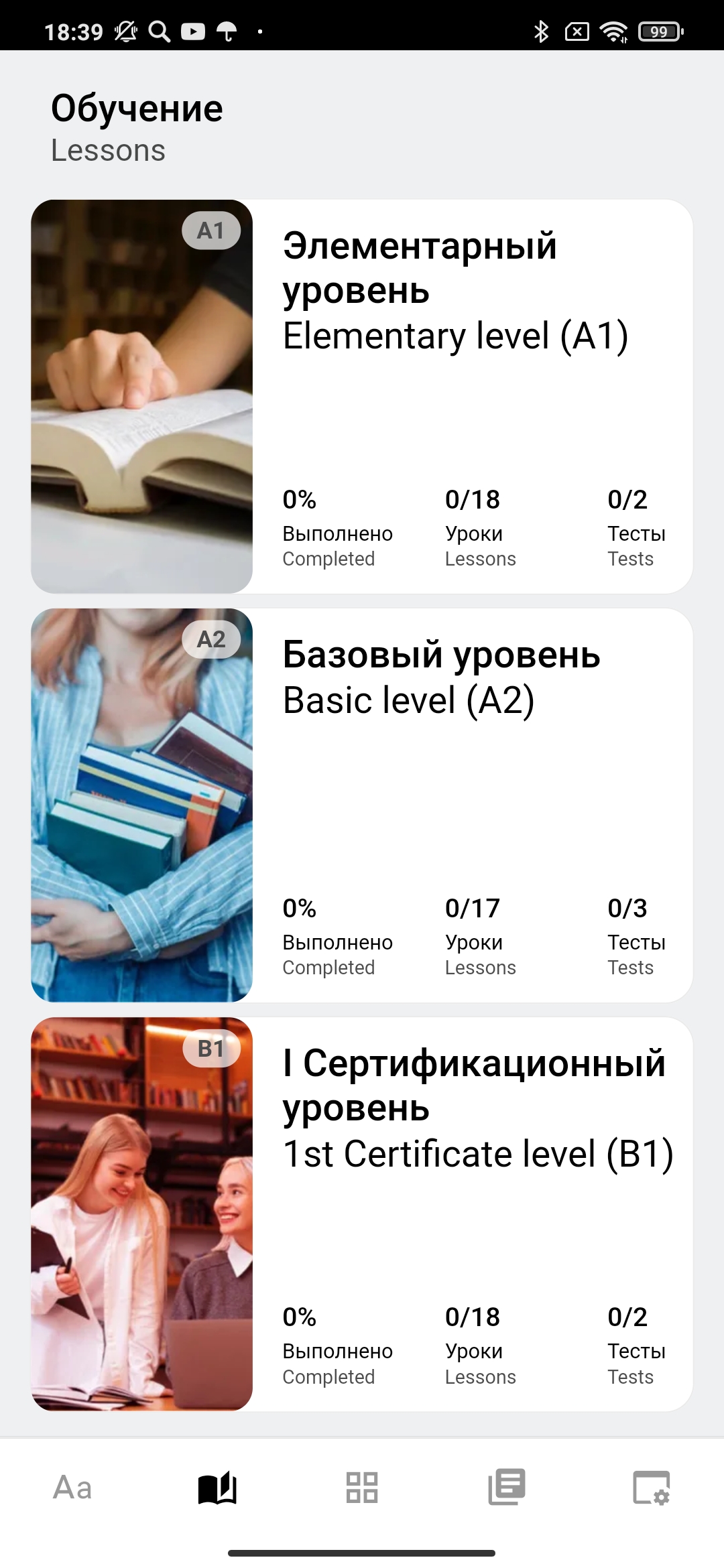
Мобильное приложение для изучения русского языка как иностранного.
Платформа для уроков, тестов, экзаменов и диалогового обучения с ИИ, включающая редактор контента и обработку медиа.
Редактор контента: Разработал редактор для создания уроков, тестов и текстовых материалов с поддержкой медиа (изображения, видео, таблицы), тестов с выбором/сопоставлением ответов и ИИ-заданий (диалоги, эссе) на базе GPT-4o. Интеграция ИИ для проверки заданий и гибкое управление многоформатным контентом.
Обработка аудио: Автоматизировал обработку 1500 аудиофайлов, написав скрипт на FFmpeg для обрезки тишины и нормализации громкости. Оптимизация качества аудио без потери производительности.
Генерация изображений: Создал скрипт для генерации 2000+ изображений через DALL-E 3. Добавил раздел в админке для выбора альтернативных изображений с Pexels и Unsplash, устранив проблему низкокачественного контента. Фильтрация сгенерированных изображений и интеграция сторонних API.
Результат: Ускорил создание контента, улучшил качество аудио и визуальных материалов, обеспечив вовлекающий опыт обучения.


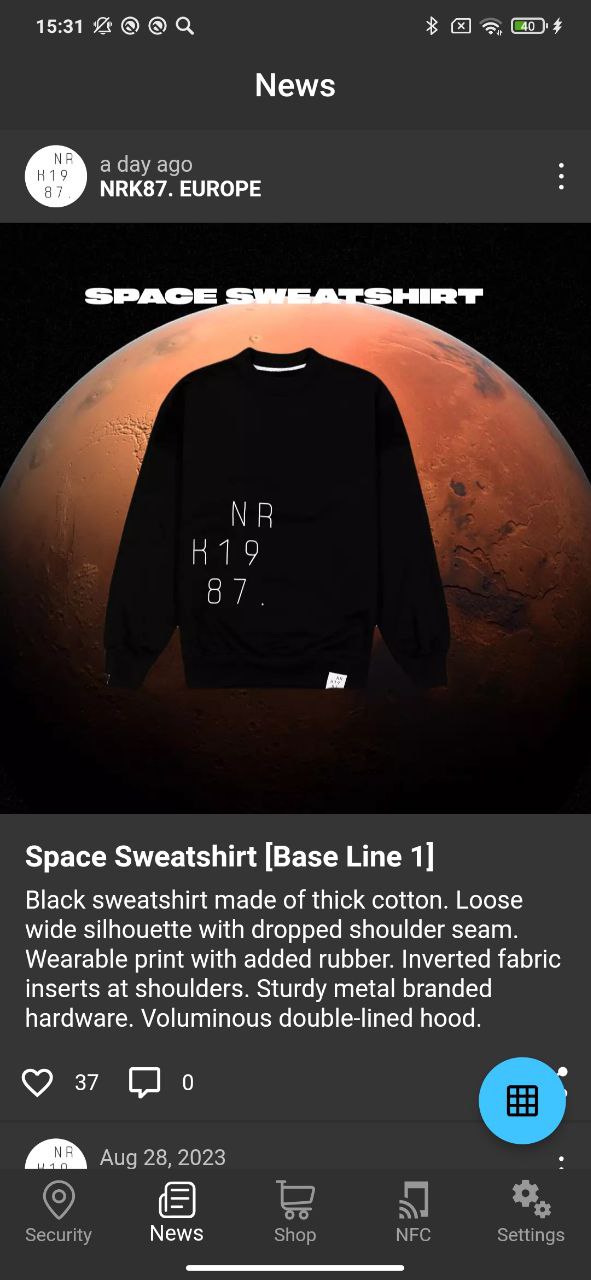
NRK87.
Приложение для работы с трекерами, которые продаются вместе с детской одеждой бренда NRK87.
Главная функция приложения - карта с маркерами трекеров, которые нужно было отрисовать самостоятельно. Для это нужно скачать аватарку, нарисовать маркер в буфере в нужном размере (т к google_maps_flutter рисует маркеры в размер), сохранить полученное на диск (на будущее), массив байт передать в BitmapDescriptor.
Результат: Обеспечил плавное отображение кастомных маркеров на карте, улучшив UX и производительность благодаря кэшированию.


Добро.будильник
Приложение будильник, который переводит деньги в пользу благотворительных фондов, если человек проспал.
Функция будильника оказалась не самой простой задачей для Flutter. Объединив ограничения ОС приняли решение использовать flutter_local_notifications, так как библиотека может показывать нотификации по расписанию.
Для android в нативном проекте настроили показ Activity в полноэкранном режиме и дали возможность запускать ее на заблокированном экране.
Для iOS сложнее: назначаем серию нотификаций (раз в 3 секунды в течении минуты).
Довольно сложной задачей было настроить рекуррентные платежи с помощью tinkoff_acquiring, т к заведение карты складывается из нескольких запросов + использование WebView для прохождения 3-D Secure.


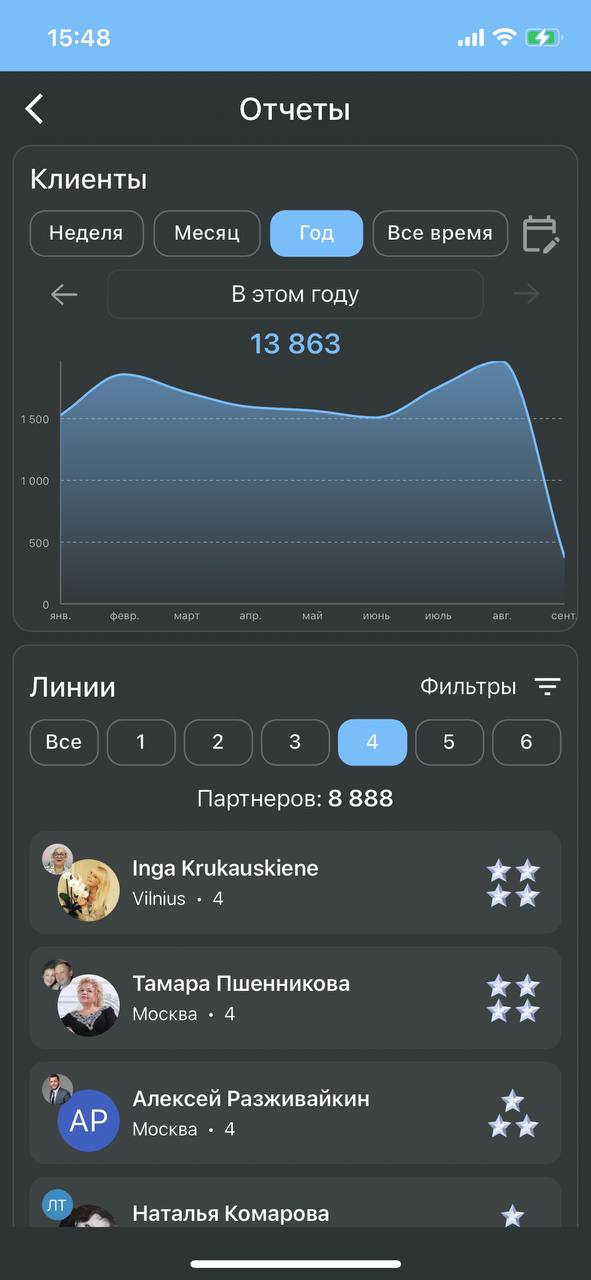
ProjectV и Coffeecell
Многофункциональная платформа для работы в компаниях, основанных на сети независимых дистрибьюторов. В приложениях множество функций: обучение, новости, чат, события, календарь, отчеты, кошельки и т д.
Портировали проект с нативных платформ на Flutter, в том числе с поддержкой Web.
Капча Geetest: Разработал кастомную реализацию Geetest CAPTCHA, включая поддержку Web через js.context.callMethod и js.allowInterop, до появления официальной библиотеки gt3_flutter_plugin, которая не поддерживает Web. Интеграция JavaScript-логики в Flutter Web с надежной обработкой callback’ов
Редактор публикаций: Реализовал редактор для создания постов с медиа (фото, видео, товары, галереи). Добавлена кнопка вставки медиа рядом с кареткой на пустой строке. Для точного позиционирования каретки использовал RenderEditable.getLocalRectForCaret через глобальные ключи, вместо ресурсоемкого TextPainter. Написал тесты для защиты от изменений в Flutter SDK.

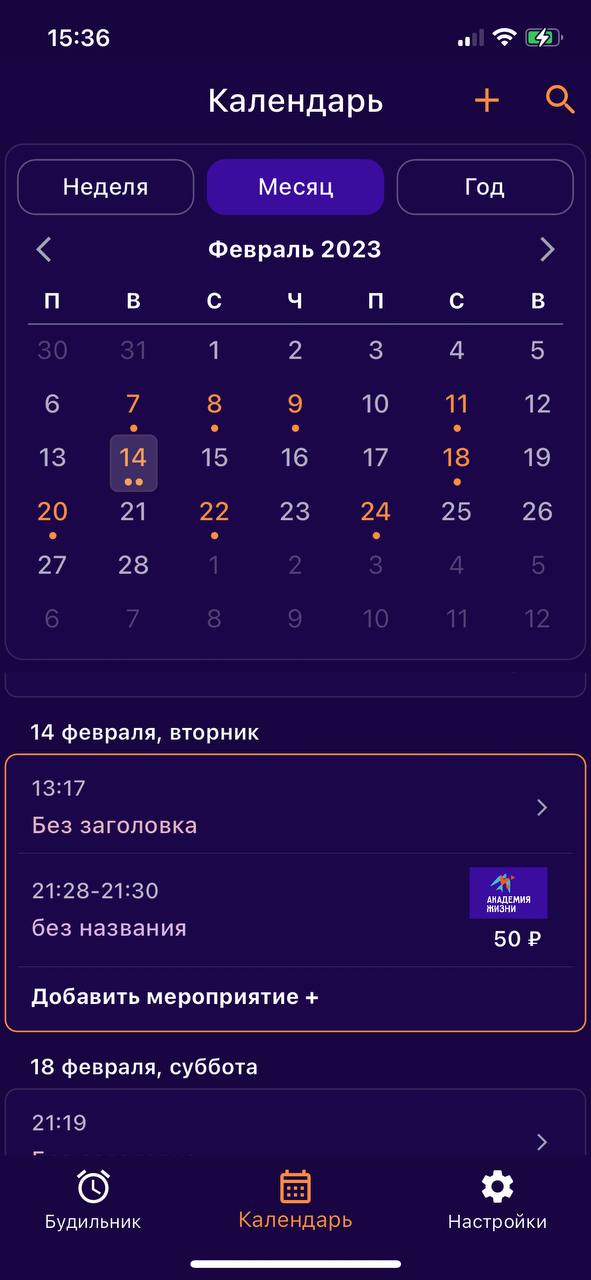
Календарь
Модуль календаря для нескольких приложений с гибкой интеграцией и кастомизацией.
Универсальный календарь с поддержкой разных источников данных, переходов к контенту и настраиваемым интерфейсом, включая ночную тему.
Гибкая архитектура: Разработал систему CalendarSource, позволяющую приложениям наследовать и регистрировать источники данных для календаря, с гибкой настройкой стилей и UI. Сложность: Обеспечение универсальности для разных приложений при сохранении производительности.
Оптимизация рендеринга: Реализовал рендеринг объектов через CustomPainter с кэшированием TextPainter для минимизации затрат на расчет размеров. Анимации переходов (неделя, месяц, год) оптимизированы с использованием форка local_hero и библиотеки flutter_animate. Сложность: Баланс между плавными анимациями и высокой производительностью при большом количестве объектов.
Результат: Создал масштабируемый и производительный модуль, обеспечивающий плавный UX и легкую интеграцию в разные приложения.
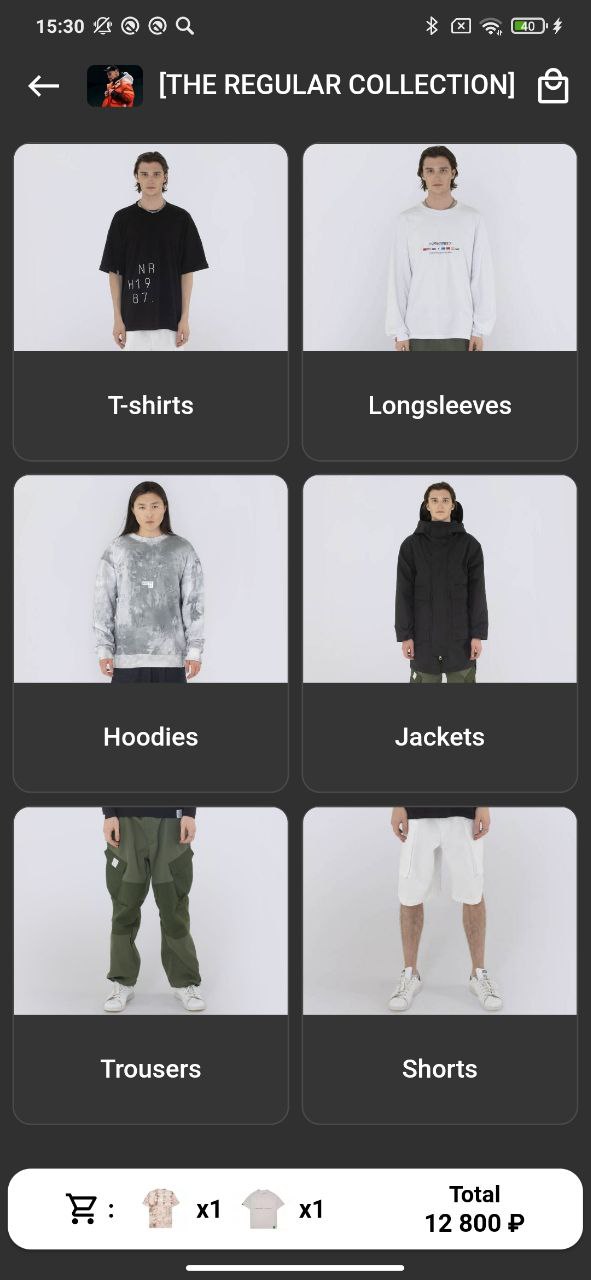
UME
Многофункциональная платформа для ухода за питомцами: отслеживание здоровья, подбор питания, покупка товаров, хранение документов и планирование событий.
Разработал гибкий модуль магазина, поддерживающий единый магазин для UME/NRK87 и маркетплейс для других приложений. Настроил динамическое оформление заказа (до 6 серверных запросов) с учетом параметров (цвета, доставка, оплата баллами, выбор питомца для начисления бонусов). Сложность: Адаптация UI и логики под разные приложения и серверные данные.
Создал кастомные анимации для иконок bottom bar с использованием Rive, повысив интерактивность интерфейса. Сложность: Оптимизация анимаций для плавной работы на всех устройствах.
Результат: Реализовал универсальный модуль магазина, упростив интеграцию, и улучшил UX благодаря динамичным анимациям, повысив вовлеченность пользователей.

Сверстано с помощью Dart Jaspr